Introducing Responsive Design in WordPress: Ensure Your Site is Mobile-Friendly

Estimated reading time: 3 Min
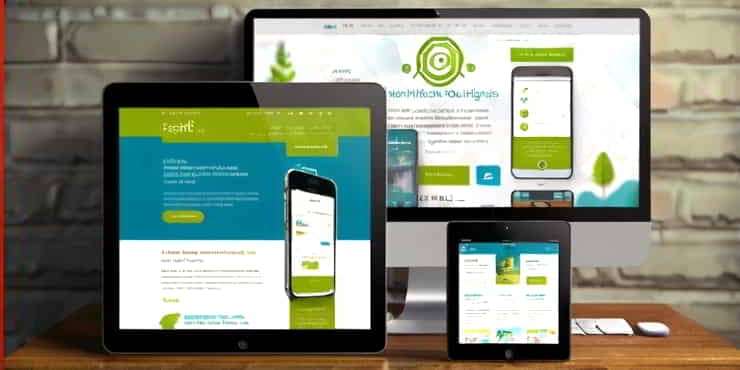
Nowadays, more than 50% of website traffic comes from mobile devices. Responsive design ensures your site looks great on any size of screen.
So, it’s more important than ever to ensure that your WordPress website provides a seamless and enjoyable experience regardless of whether a user accesses it from a smartphone, tablet, or desktop computer.
This is where responsive design comes into play.
Responsive design allows your website to adapt fluidly to different screen sizes and devices, ensuring a positive user experience (UX) and boosting visibility in search engine results (SEO).
What is Responsive Design?
- Definition
Responsive design is a web development approach that focuses on creating websites that dynamically adjust their layout, content, and images to fit the screen size and orientation of the device being used. It employs flexible grids, fluid images, and CSS media queries to achieve this adaptability. - How it Works
A responsive website uses CSS media queries to detect the screen size of the visitor’s device. Based on this information, it applies different stylesheets to reshape the layout, resize images, adjust text sizes, and potentially even hide or show certain content elements for optimal display.
Benefits of Responsive Design:
- Improved User Experience (UX)
Responsive websites deliver a consistent and user-friendly experience across all devices, reducing the need to pinch, zoom, or scroll horizontally. - Increased SEO Visibility
Google favours mobile-friendly websites, giving them an advantage in search engine rankings. - Easier Site Management
With responsive design, you only need to manage one website, eliminating the need for separate mobile and desktop versions. This saves you time and effort.
Implementing Responsive Design in WordPress
Choosing a Responsive Theme
WordPress offers a massive collection of beautifully designed and highly responsive themes. When selecting your theme, consider:
- Design
Choose a theme that aligns with your brand and style preferences. - Features
Ensure the theme has the functionality you need. - Customisation Options
Evaluate the theme’s flexibility for personalisation.
Mobile-First Approach
Nowadays, it makes sense to design your site with smaller screens in mind first, and then gradually enhance the layout for larger displays.
This ensures a great mobile experience from the outset.
Testing Your Site’s Responsiveness
- Google’s Mobile-Friendly Test
Utilise Google’s tool for a quick analysis (https://search.google.com/test/mobile-friendly) - Browser Developer Tools
Most modern browsers allow you to simulate different devices and screen sizes for in-depth testing.
Optimising Your Responsive WordPress Site
Image Optimisation
- Compression
Reduce image file sizes using tools like TinyPNG or image optimisation plugins within WordPress. This speeds up page load times. - ‘srcset’ attribute
This HTML attribute lets browsers select the most appropriate image size for the user’s device, improving loading efficiency.
Content Considerations
- Readability
Use clear font sizes, spacing, and appropriate contrast for effortless reading on small screens. - Concise Content
Break up long blocks of text into manageable sections or consider using accordions to hide less essential content initially.
Performance
- Caching Plugins
Install a caching plugin like W3 Total Cache or WP Rocket to store static copies of your pages, resulting in faster loading. - Minification
Minify your website’s CSS and JavaScript files to reduce their size and improve load times.
Additional Tools and Plugins
- Responsive Plugins
Explore plugins specifically designed to enhance mobile-friendliness:- WPtouch adds a mobile-specific theme for your WordPress site.
- Jetpack offers various mobile optimisation features.
- AMP (Accelerated Mobile Pages)
If you have a content-heavy website, consider using AMP to create super-fast loading versions of your pages for mobile visitors.
Summary
Responsive design is no longer optional for businesses and individuals who rely on their WordPress websites to attract and engage visitors.
By prioritising responsive design, you provide a superior user experience, achieve better search rankings, and increase conversions.
The future of web design lies in adaptability, and responsive design ensures your website is future-proof.
If you haven’t audited your WordPress website’s mobile-friendliness yet, take the time to do so.
Use the tools and strategies discussed here to make any necessary adjustments.
Your website visitors will thank you for it!
🙂
Richard


![Are Wealthy Affiliate Hubs Revolutionising Website & Content Development In [year]? A futuristic and sleek digital workspace designed for website management and content creation - Wealthy Affiliate Hubs](https://ml0yvzumdtic.i.optimole.com/cb:k6B_.1fa14/w:740/h:370/q:mauto/https://solobusinessmind.com/wp-content/uploads/2024/12/A-futuristic-and-sleek-digital-workspace-designed-for-website-management-and-content-creation-Wealthy-Affiliate-Hubs740x370-O.jpg)